説明
動作確認環境:Python3.6 / macOS 10.13.6
background-colorプロパティ
background-colorプロパティを使うと、要素の背景色を設定出来る。
background-color: 値;
値は、様々な形式で設定可能である。
例えば、H1要素に対して
文字を赤で表示したい場合はこんな感じ。
h1 { background-color : red; }
上記ではColorNameで赤を設定したが
他の形式でも設定可能である。
・HEX値 #ff0000
・RGB値 rgb(255, 0, 0)
・HSL値 hsl(147, 50%, 47%)
・RGBA値 gba(255, 99, 71, 0.6)
使用例
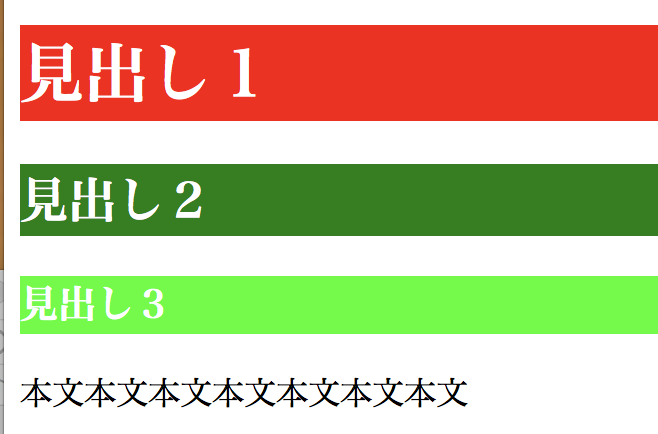
例1 ColorNameで指定
ColorNameで色を指定した例です。
H1要素は、赤(red)
H2要素は、緑(green)
H3要素は、明るい緑(lime)
html
<body>
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<p>本文本文本文本文本文本文本文</p>
</body>
CSS
h1, h2, h3 { color : white; }
h1 { background-color: red; }
h2 { background-color: green; }
h3 { background-color: lime; }
表示

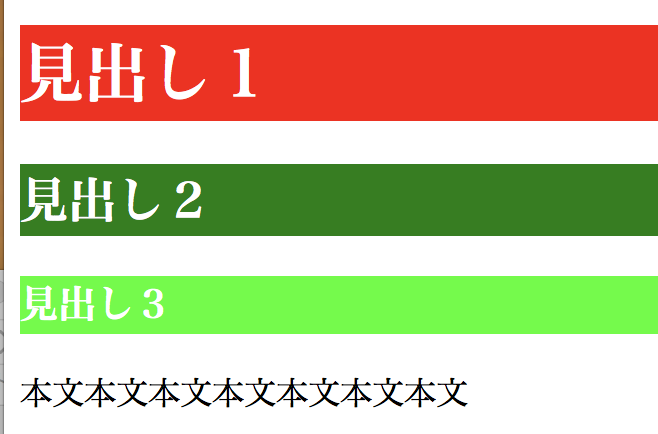
例2 HEXで指定
HEXで色を指定した例です。
H1要素は、赤(#FF0000)
H2要素は、緑(#008800)
H3要素は、明るい緑(#00FF00)
html
CSS
h1, h2, h3 { color : white; }
h1 { background-color: #FF0000; }
h2 { background-color: #008800; }
h3 { background-color: #00FF00; }
表示