説明
動作確認環境:Python3.6 / macOS 10.13.6
font-familyプロパティ
font-familyプロパティを使うと、要素のフォントの種類を設定出来る。
font-family: 値1, 値2, 値3;
値は、複数の候補が設定可能で
フォント名かフォントタイプで指定する。
Webページのテキストは
利用者が使っている機器が持っているフォントに依存するため
フォントの有無でページのイメージが変わってしまう。
そこでなるべく意図したイメージで表示を可能とするため
複数のフォント名を指定出来るようになっている。
具体的には、複数の候補を記述すると
記述順に優先してインストールされているフォントが使われる。
候補のフォント名を記述した後
最後にフォントタイプを指定することで
候補にあげたフォントがすべて利用出来ない場合
同様のイメージのフォントが使われる。
フォント名の例
”ヒラギノ角ゴシック”, “メイリオ”, “Meiryo”,”MS ゴシック”,”MS 明朝”
フォントタイプは、以下の5つ
・sans-serif
ゴシック系
・serif
明朝系
・cursive
筆記体、草書体
・fantasy
装飾系
・monospace
等幅系
使用例
例1 font-familyでフォントを指定
H1,H3要素は、ゴシック系
第一指定に、ヒラギノ角ゴシック
第二指定に、MSゴシック
第三指定に、sans-serif(フォントタイプ:ゴシック)
H2,P要素は、明朝系
第一指定に、ヒラギノ明朝 ProN
第二指定に、MS明朝
第三指定に、serif(フォントタイプ:明朝)
MacでもWindowsでもゴシックや明朝で表示されるように指定することで
意図したデザインに近い形で表示されるようにすることが出来る。
html
<body>
<h1>見出し1はゴシックで</h1>
<h2>見出し2は明朝で</h2>
<h3>見出し3はゴシックで</h3>
<p>本文は明朝で</p>
</body>
CSS
h1 { font-family: "ヒラギノ角ゴシック", "MS ゴシック", "sans-serif" ; }
h2 { font-family: "ヒラギノ明朝 ProN", "MS 明朝", "serif" ; }
h3 { font-family: "ヒラギノ角ゴシック", "MS ゴシック", "sans-serif" ; }
P { font-family: "ヒラギノ明朝 ProN", "MS 明朝", "serif" ; }
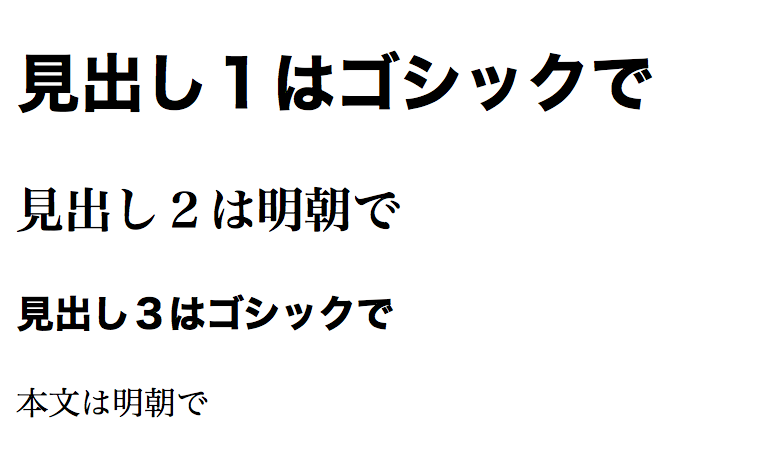
表示