説明
動作確認環境:Python3.6 / macOS 10.13.6
font-weightプロパティ
font-weightプロパティを使うと、文字の大きさを指定出来る。
font-weight: 値;
値の指定は、以下の2種類で指定可能
・数値で指定(500 等)
・キーワードで指定(normal, bold 等)
数値で指定するとき
・100〜900の間の値
100が一番細く、900が一番太い
ただし、指定したフォントが持っている太さに依存するので
必ずしも段階的に太さが変化するわけではない。
キーワードで指定するとき
通常の太さは、normal
・lighter, normal, bold, bolderの順で太い
使用例
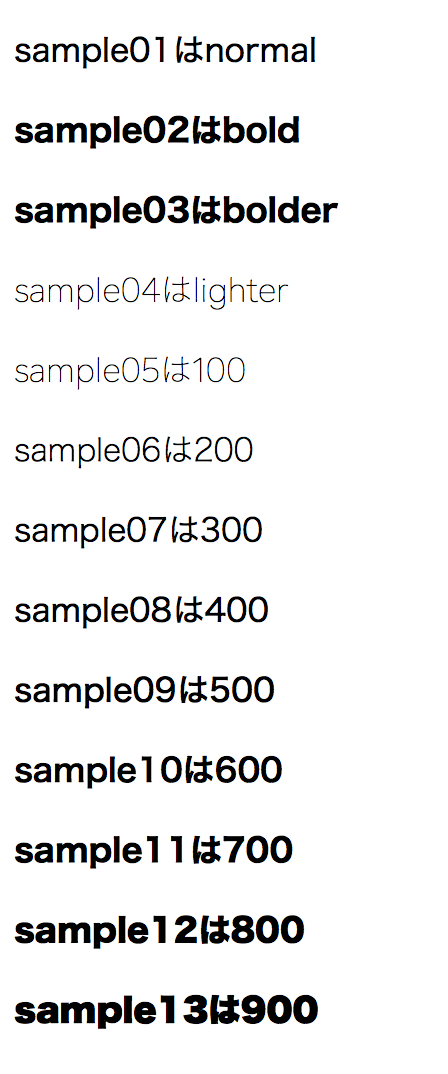
例1 様々な太さの指定(ゴシックの例)
それぞれの要素にいろいろなサイズを指定
フォントは太さの感じがわかりやすいようにゴシックに統一
html
<body>
<p class="sample01">sample01はnormal</p>
<p class="sample02">sample02はbold</p>
<p class="sample03">sample03はbolder</p>
<p class="sample04">sample04はlighter</p>
<p class="sample05">sample05は100</p>
<p class="sample06">sample06は200</p>
<p class="sample07">sample07は300</p>
<p class="sample08">sample08は400</p>
<p class="sample09">sample09は500</p>
<p class="sample10">sample10は600</p>
<p class="sample11">sample11は700</p>
<p class="sample12">sample12は800</p>
<p class="sample13">sample13は900</p>
</body>
CSS
P.sample01 { font-weight: normal; }
P.sample02 { font-weight: bold; }
P.sample03 { font-weight: bolder; }
P.sample04 { font-weight: lighter; }
P.sample05 { font-weight: 100; }
P.sample06 { font-weight: 200; }
P.sample07 { font-weight: 300; }
P.sample08 { font-weight: 400; }
P.sample09 { font-weight: 500; }
P.sample10 { font-weight: 600; }
P.sample11 { font-weight: 700; }
P.sample12 { font-weight: 800; }
P.sample13 { font-weight: 900; }
* {font-family: "ヒラギノ角ゴシック" ; }
表示

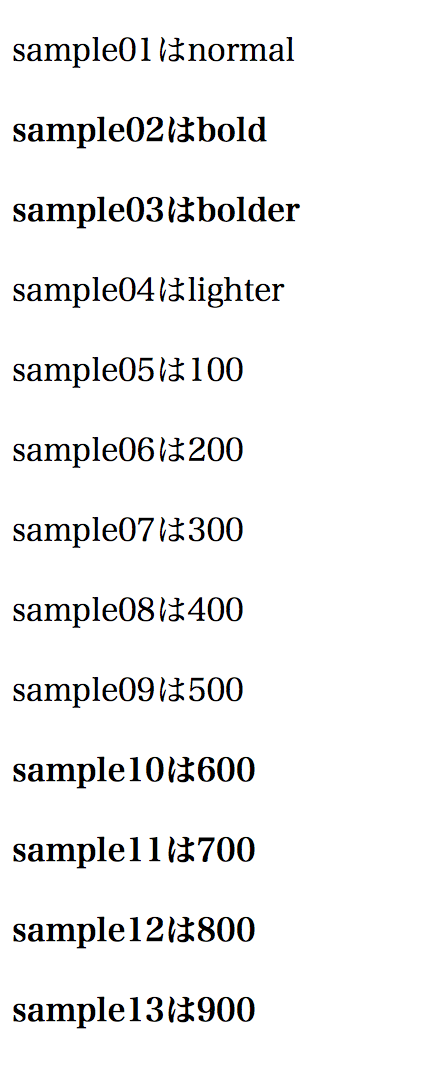
例2 様々な太さの指定(明朝の例)
それぞれの要素にいろいろなサイズを指定
フォントは太さの感じがわかりやすいように明朝に統一
html
<body>
<p class="sample01">sample01はnormal</p>
<p class="sample02">sample02はbold</p>
<p class="sample03">sample03はbolder</p>
<p class="sample04">sample04はlighter</p>
<p class="sample05">sample05は100</p>
<p class="sample06">sample06は200</p>
<p class="sample07">sample07は300</p>
<p class="sample08">sample08は400</p>
<p class="sample09">sample09は500</p>
<p class="sample10">sample10は600</p>
<p class="sample11">sample11は700</p>
<p class="sample12">sample12は800</p>
<p class="sample13">sample13は900</p>
</body>
CSS
P.sample01 { font-weight: normal; }
P.sample02 { font-weight: bold; }
P.sample03 { font-weight: bolder; }
P.sample04 { font-weight: lighter; }
P.sample05 { font-weight: 100; }
P.sample06 { font-weight: 200; }
P.sample07 { font-weight: 300; }
P.sample08 { font-weight: 400; }
P.sample09 { font-weight: 500; }
P.sample10 { font-weight: 600; }
P.sample11 { font-weight: 700; }
P.sample12 { font-weight: 800; }
P.sample13 { font-weight: 900; }
* {font-family: "ヒラギノ明朝 ProN" ; }
表示