説明
動作確認環境:Python3.6 / macOS 10.13.6
font-sizeプロパティ
font-sizeプロパティを使うと、文字の大きさを指定出来る。
font-size: 値;
値の指定は、以下の3種類で指定可能
・数値で指定(px, em, ex等)
・パーセントで指定(%)
・キーワードで指定(x-large, medium 等)
なお、10px未満の小さい文字は
ブラウザによっては10px等のサイズに置き換えられる
数値で指定するときの単位
・px
1ピクセルを1とする
モニタの解像度によって変化
・em
フォントの高さを1とする
・ex
小文字のxの高さを1とする
キーワードで指定するとき
標準サイズは、mediumで数値では16px
・xx-large (32px)
・x-large (24px)
・large (18px)
・medium (16px)
・small (13px)
・x-small (10px)
・xx-small (9px)
使用例
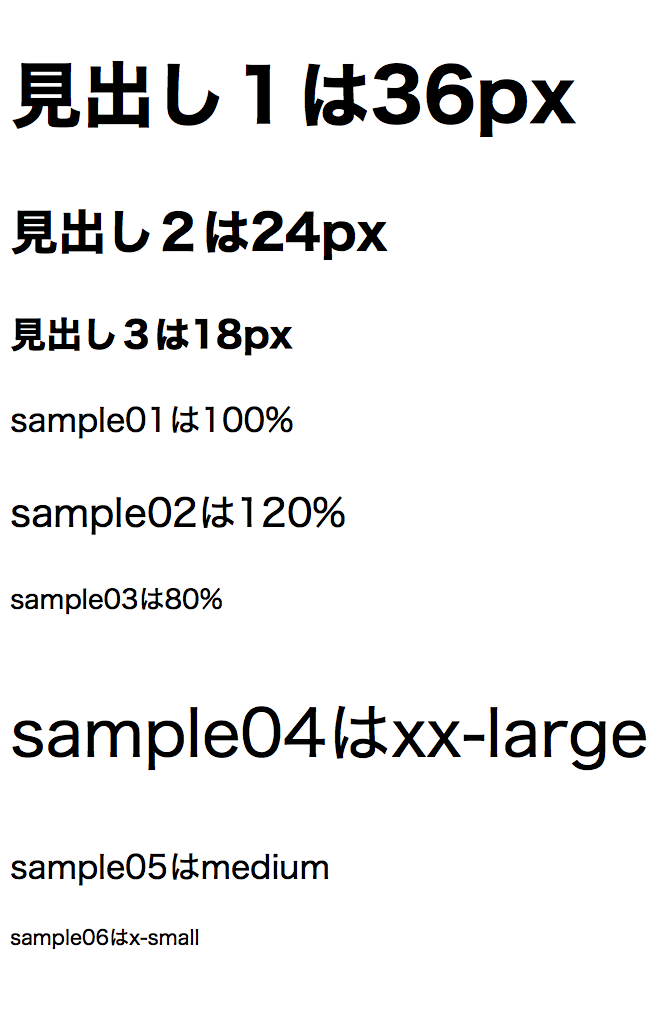
例1 様々なフォントサイズの指定
それぞれの要素にいろいろなサイズを指定
フォントはサイズ感がわかりやすいようにゴシックに統一
html
<body>
<h1>見出し1は36px</h1>
<h2>見出し2は24px</h2>
<h3>見出し3は18px</h3>
<p class="sample01">sample01は100%</p>
<p class="sample02">sample02は120%</p>
<p class="sample03">sample03は80%</p>
<p class="sample04">sample04はxx-large</p>
<p class="sample05">sample05はmedium</p>
<p class="sample06">sample06はx-small</p>
</body>
CSS
h1 { font-size: 36px ; }
h2 { font-size: 24px ; }
h3 { font-size: 18px ; }
P.sample01 { font-size: 100% ; }
P.sample02 { font-size: 120% ; }
P.sample03 { font-size: 80% ; }
P.sample04 { font-size: xx-large ; }
P.sample05 { font-size: medium ; }
P.sample06 { font-size: x-small ; }
* {font-family: "ヒラギノ角ゴシック" ; }
表示

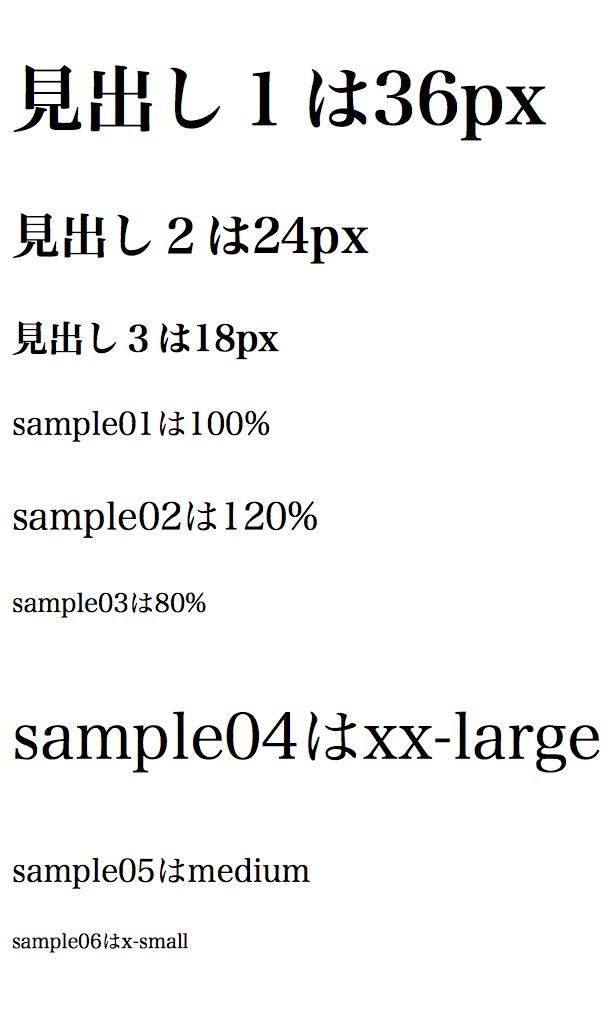
例2 様々なフォントサイズの指定
それぞれの要素にいろいろなサイズを指定
フォントはサイズ感がわかりやすいように明朝に統一
html
<body>
<h1>見出し1は36px</h1>
<h2>見出し2は24px</h2>
<h3>見出し3は18px</h3>
<p class="sample01">sample01は100%</p>
<p class="sample02">sample02は120%</p>
<p class="sample03">sample03は80%</p>
<p class="sample04">sample04はxx-large</p>
<p class="sample05">sample05はmedium</p>
<p class="sample06">sample06はx-small</p>
</body>
CSS
h1 { font-size: 36px ; }
h2 { font-size: 24px ; }
h3 { font-size: 18px ; }
P.sample01 { font-size: 100% ; }
P.sample02 { font-size: 120% ; }
P.sample03 { font-size: 80% ; }
P.sample04 { font-size: xx-large ; }
P.sample05 { font-size: medium ; }
P.sample06 { font-size: x-small ; }
* {font-family: "ヒラギノ明朝 ProN" ; }
表示