説明
動作確認環境:Python3.6 / macOS 10.13.6
font-styleプロパティ
font-styleプロパティを使うと、文字のスタイル(傾きの有無)を指定出来る。
font-style: 値;
値は、キーワードで指定
標準は、normal
イタリック体は、italic
斜体は、oblique
フォントにイタリック体や斜体がない場合
ブラウザが標準フォントを斜めに傾けて表示する
(無視される場合もある)
一般的には、英字フォントではitalicはあるが
日本語フォントではない場合が多い。
使用例
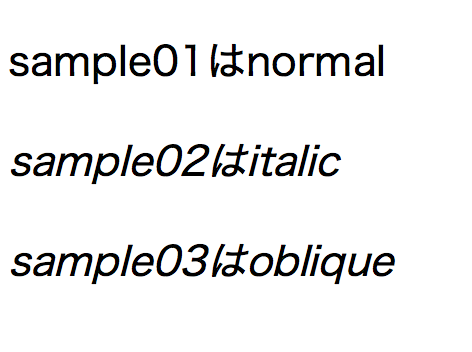
例1 様々なスタイルの指定(ゴシックの例)
それぞれの要素にいろいろなスタイルを指定
フォントはスタイルの感じがわかりやすいようにゴシックに統一
html
<body>
<p class="sample01">sample01はnormal</p>
<p class="sample02">sample02はitalic</p>
<p class="sample03">sample03はoblique</p>
</body>
CSS
P.sample01 { font-style: normal; }
P.sample02 { font-style: italic; }
P.sample03 { font-style: oblique; }
* {font-family: "ヒラギノ角ゴシック" ; }
* {font-size: 20px ; }
表示

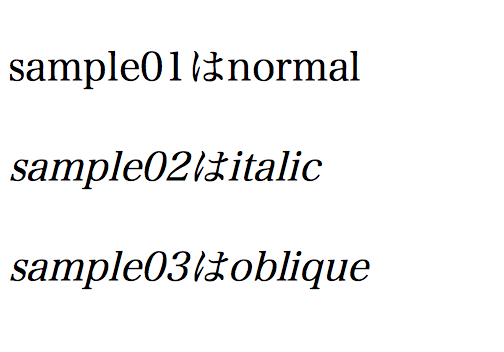
例2 様々なスタイルの指定(明朝の例)
それぞれの要素にいろいろなスタイルを指定
フォントはスタイルの感じがわかりやすいように明朝に統一
html
<body>
<p class="sample01">sample01はnormal</p>
<p class="sample02">sample02はitalic</p>
<p class="sample03">sample03はoblique</p>
</body>
CSS
P.sample01 { font-style: normal; }
P.sample02 { font-style: italic; }
P.sample03 { font-style: oblique; }
* {font-family: "ヒラギノ明朝 ProN" ; }
* {font-size: 20px ; }
表示