説明
動作確認環境:Python3.6 / macOS 10.13.6
font-variantプロパティ
font-variantプロパティを使うと、大文字を小文字サイズで表示出来る
font-variant: 値;
値は、キーワードで指定
標準は、normal
指定は、small-caps
フォントにスモールキャップがない場合
ブラウザが大文字を縮小して表示する
使用例
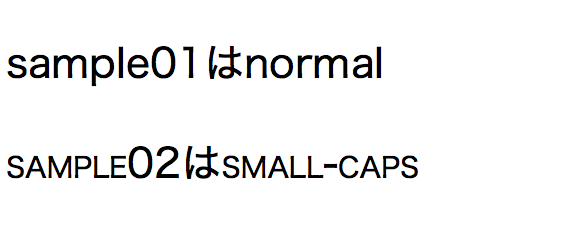
例1 様々なスモールキャップの指定(ゴシックの例)
html
<body>
<p class="sample01">sample01はnormal</p>
<p class="sample02">sample02はsmall-caps</p>
</body>
CSS
P.sample01 { font-variant: normal; }
P.sample02 { font-variant: small-caps; }
* {font-family: "ヒラギノ角ゴシック" ; }
* {font-size: 20px ; }
表示

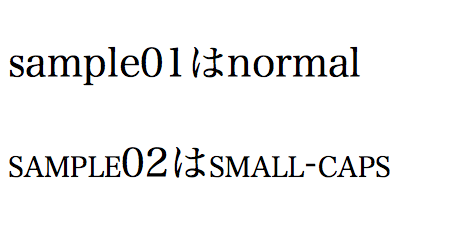
例2 様々なスモールキャップの指定(明朝の例)
html
<body>
<p class="sample01">sample01はnormal</p>
<p class="sample02">sample02はsmall-caps</p>
</body>
CSS
P.sample01 { font-variant: normal; }
P.sample02 { font-variant: small-caps; }
* {font-family: "ヒラギノ明朝 ProN" ; }
* {font-size: 20px ; }
表示